Projects
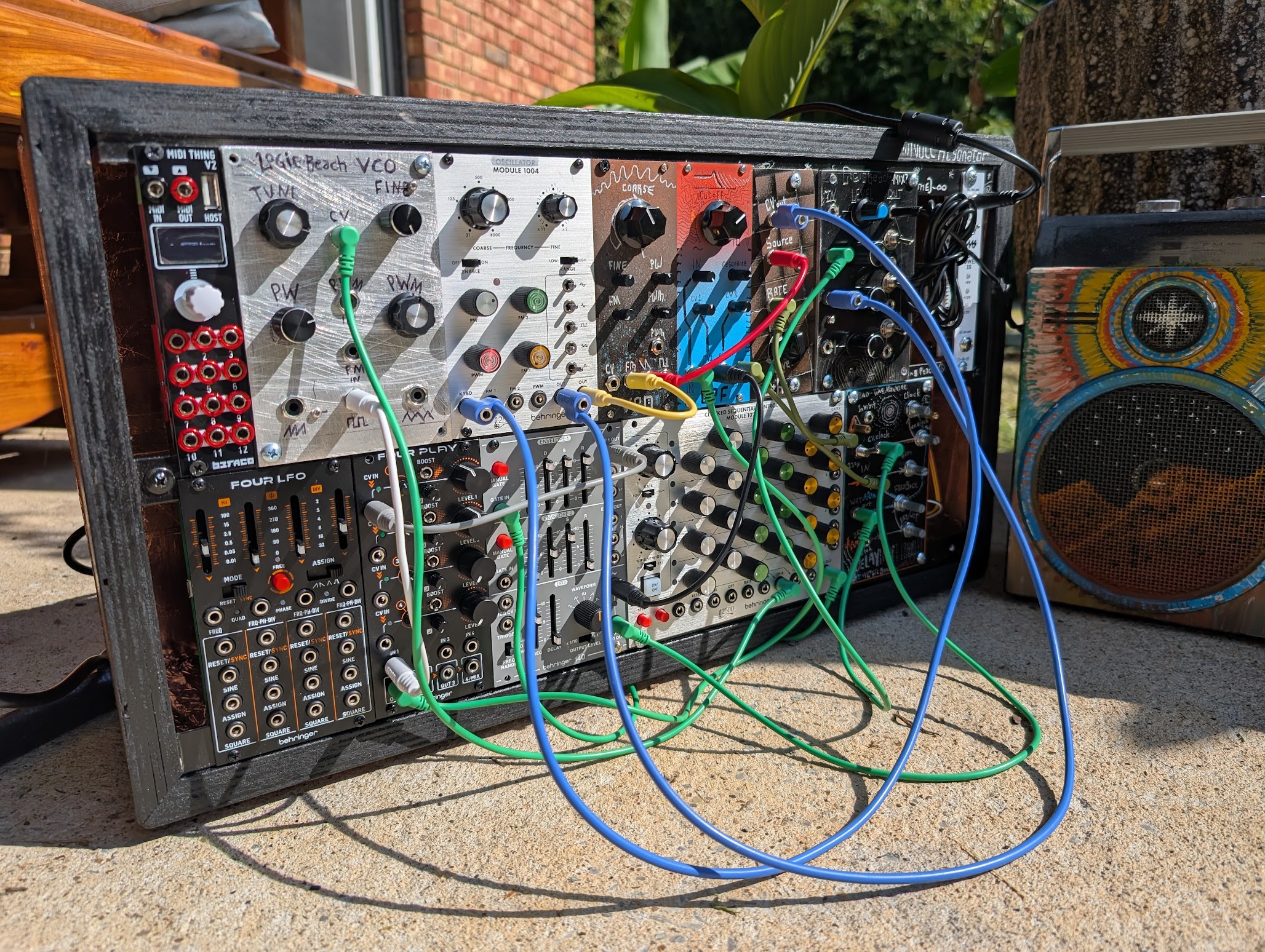
Null Resonator
A fully Modular Synthesizer that I built (mostly) from scratch. It consists of a midi interface, Three Oscillators, Low-Pass Filter, Quad-LFO, Evelope Generator, Voltage controlled amplifier, an 8 step sequencer, a custom delay/bitcrusher/flanger module, and a custom 4 channel mixer. It's a beast, it's a work in progress, and it picks up noise directly from the space between.

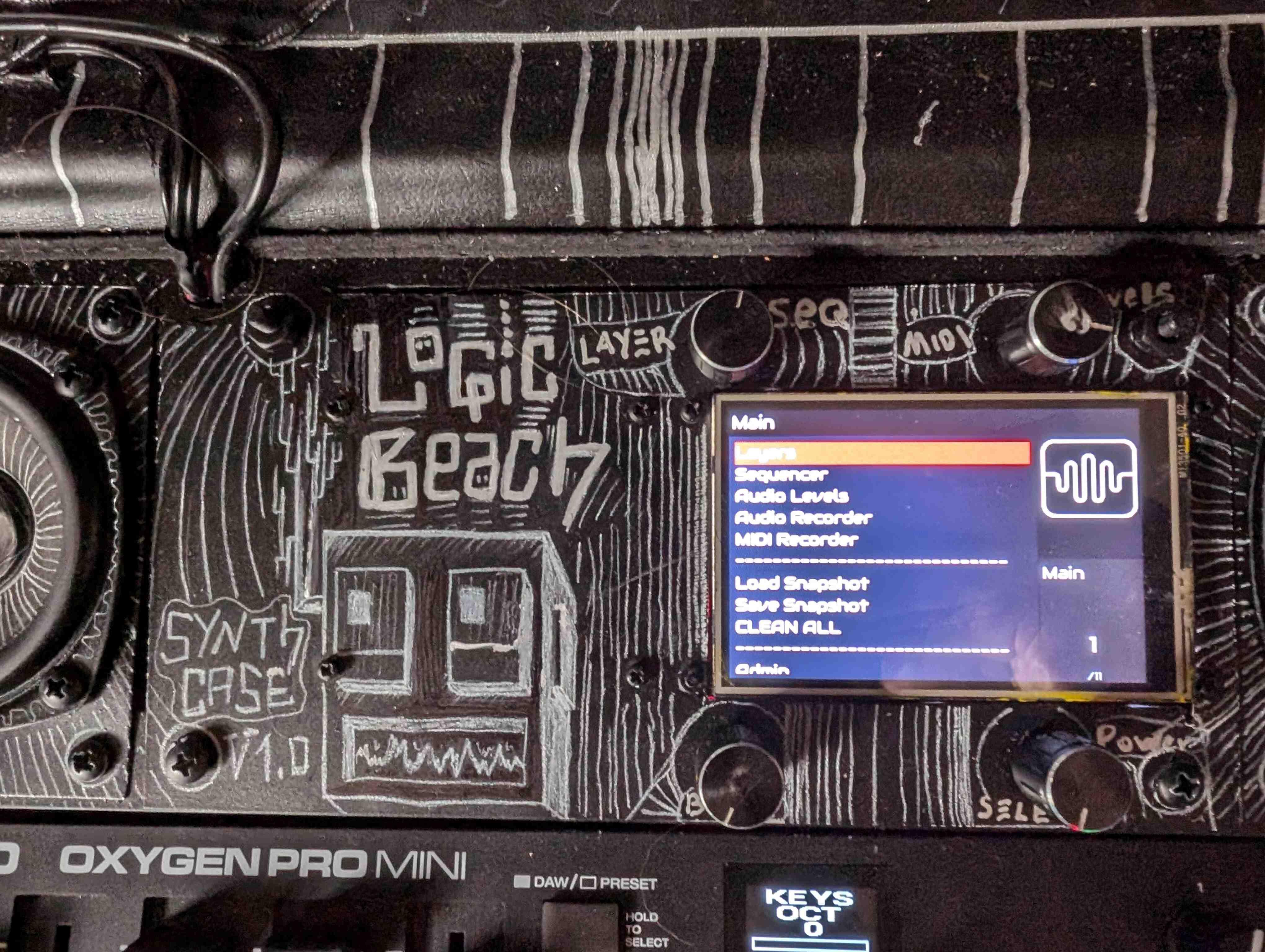
SynthCase
A 1970s briefcase that no longer holds files and [redacted], the Synthcase is a sonic powerhouse. The brain is a Zynthian computer (Raspberry Pi 5) with a custom interface, audio controls, and line out. Fully portable and hackable. It's a Sequencer, loop machine, keyboard with ~infinite voices, sampler, noise-machine, simple bluetooth speaker (in a badass case!) ... too many possibilities!
Love the enthusiasm here...



The speakers are simply a high quality bluetooth stereo ripped apart and reworked for this case.


This is great for playing beehive sounds and getting in a quiet, full elevator.

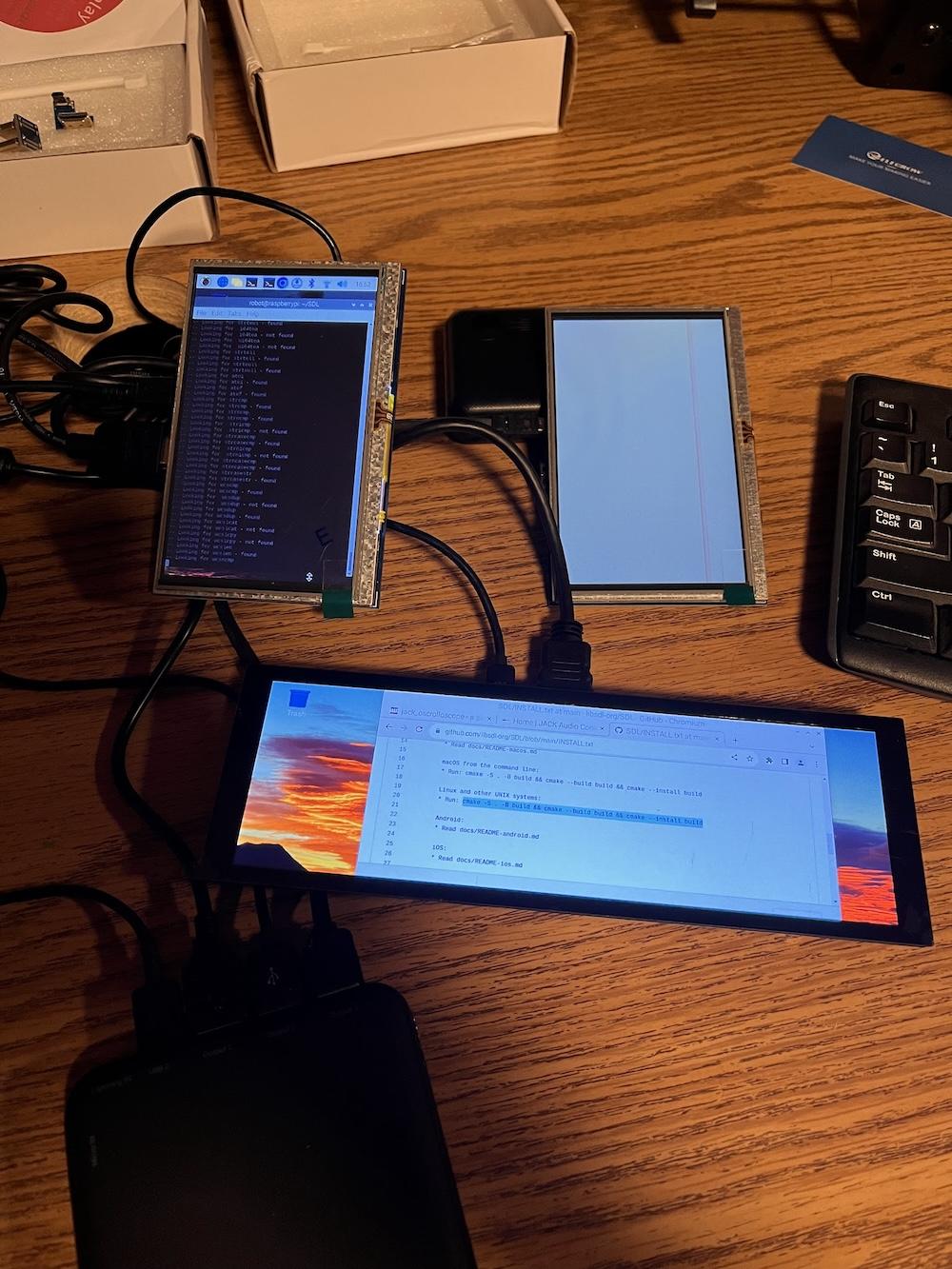
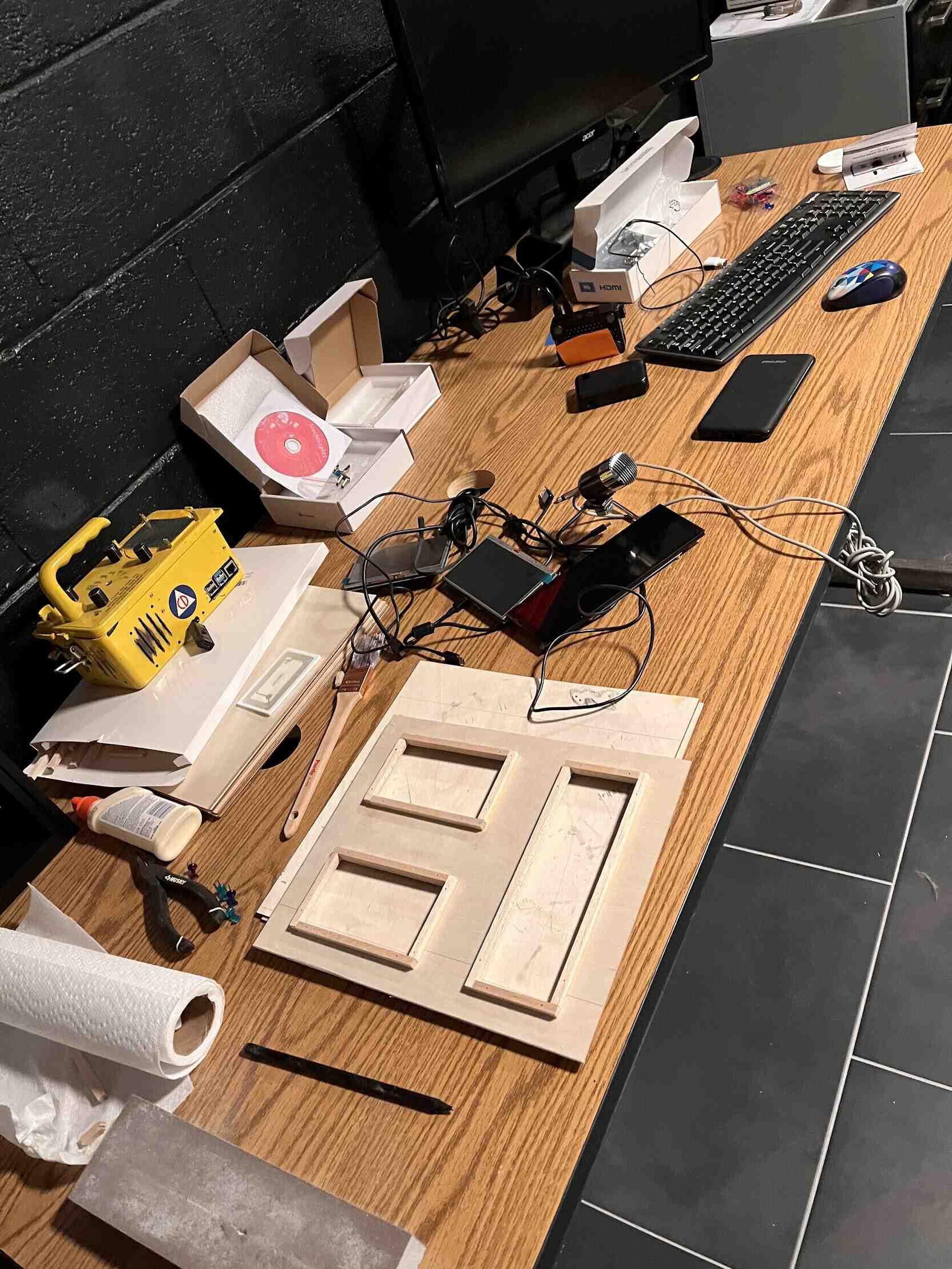
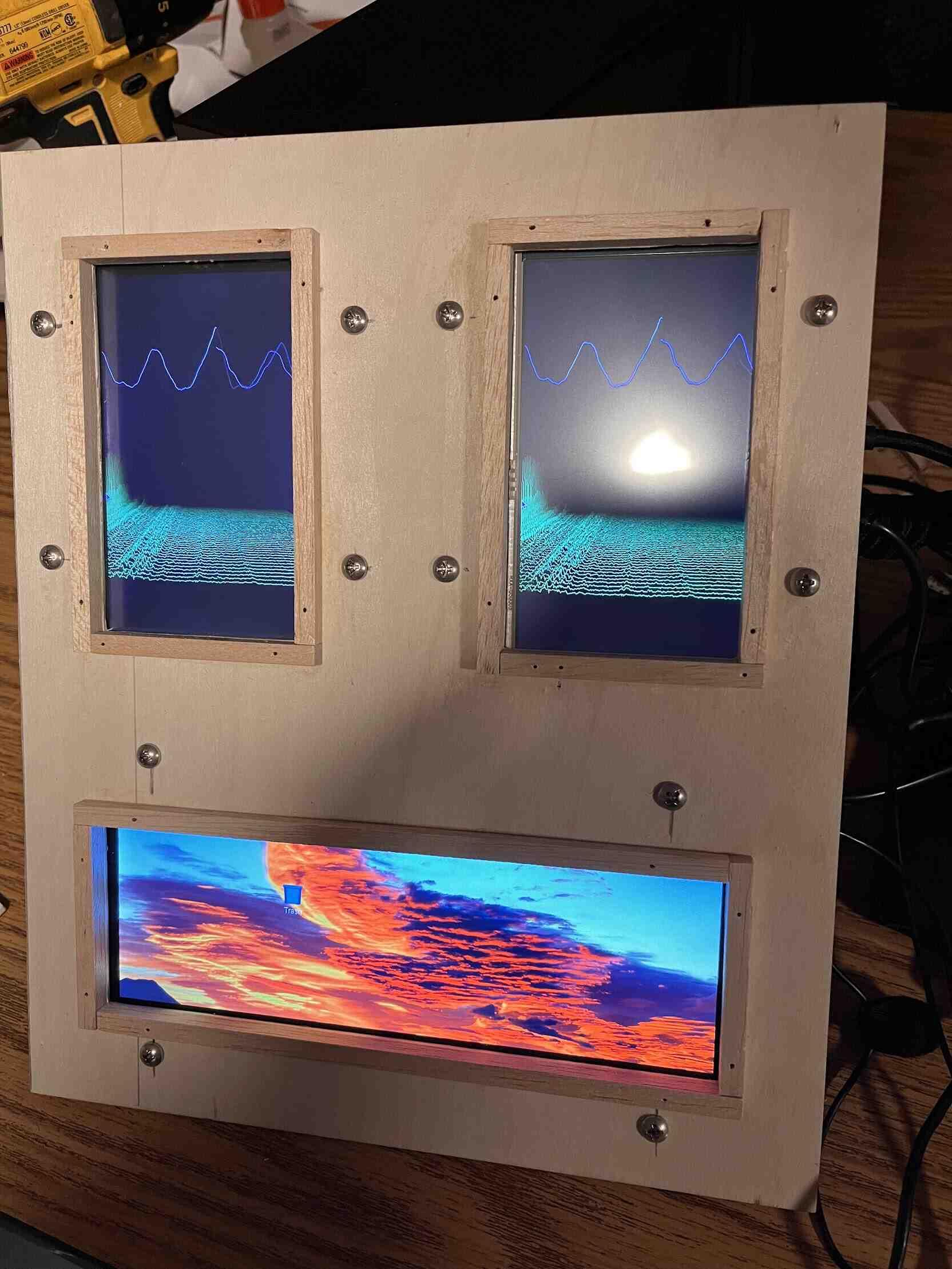
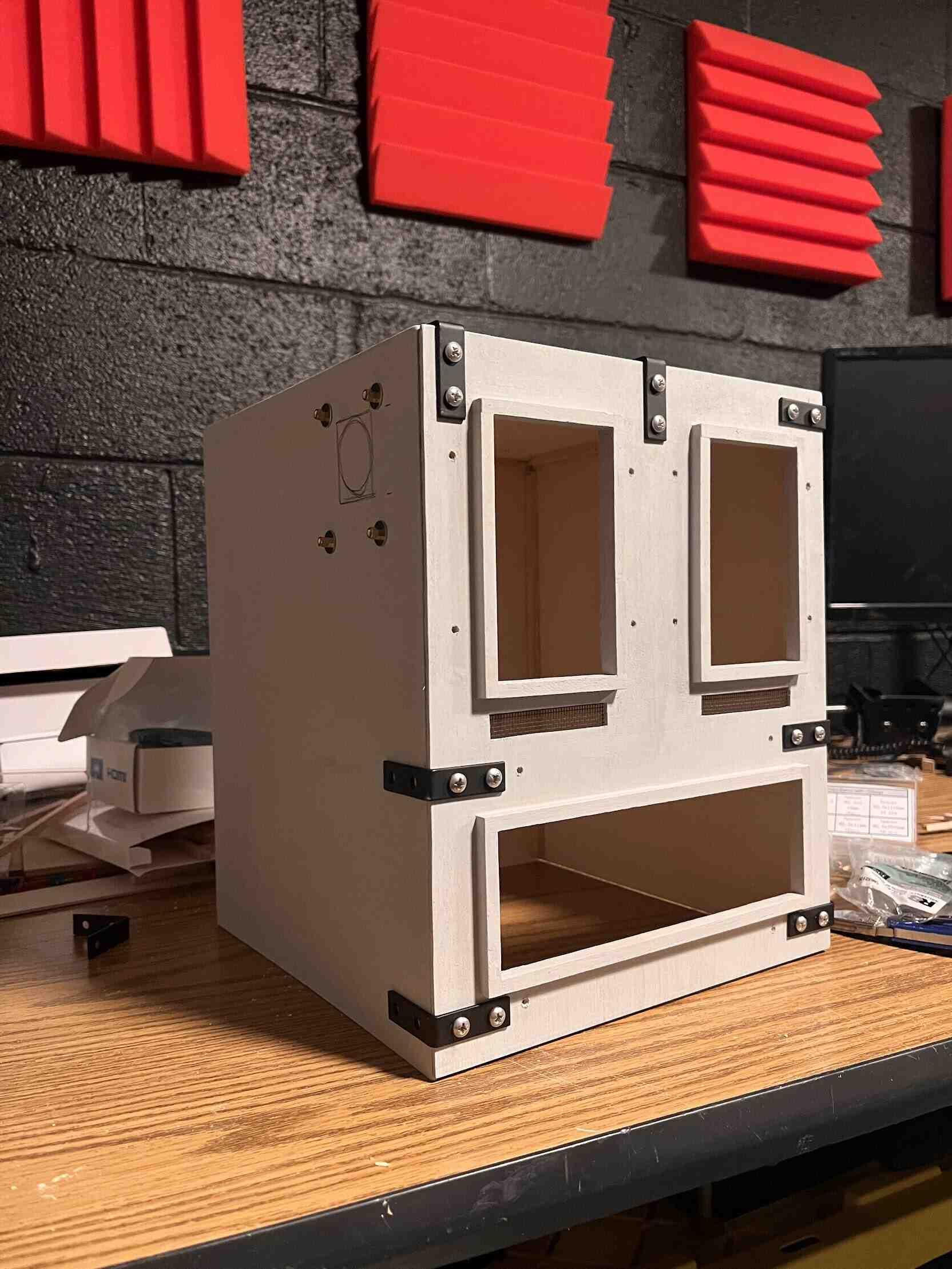
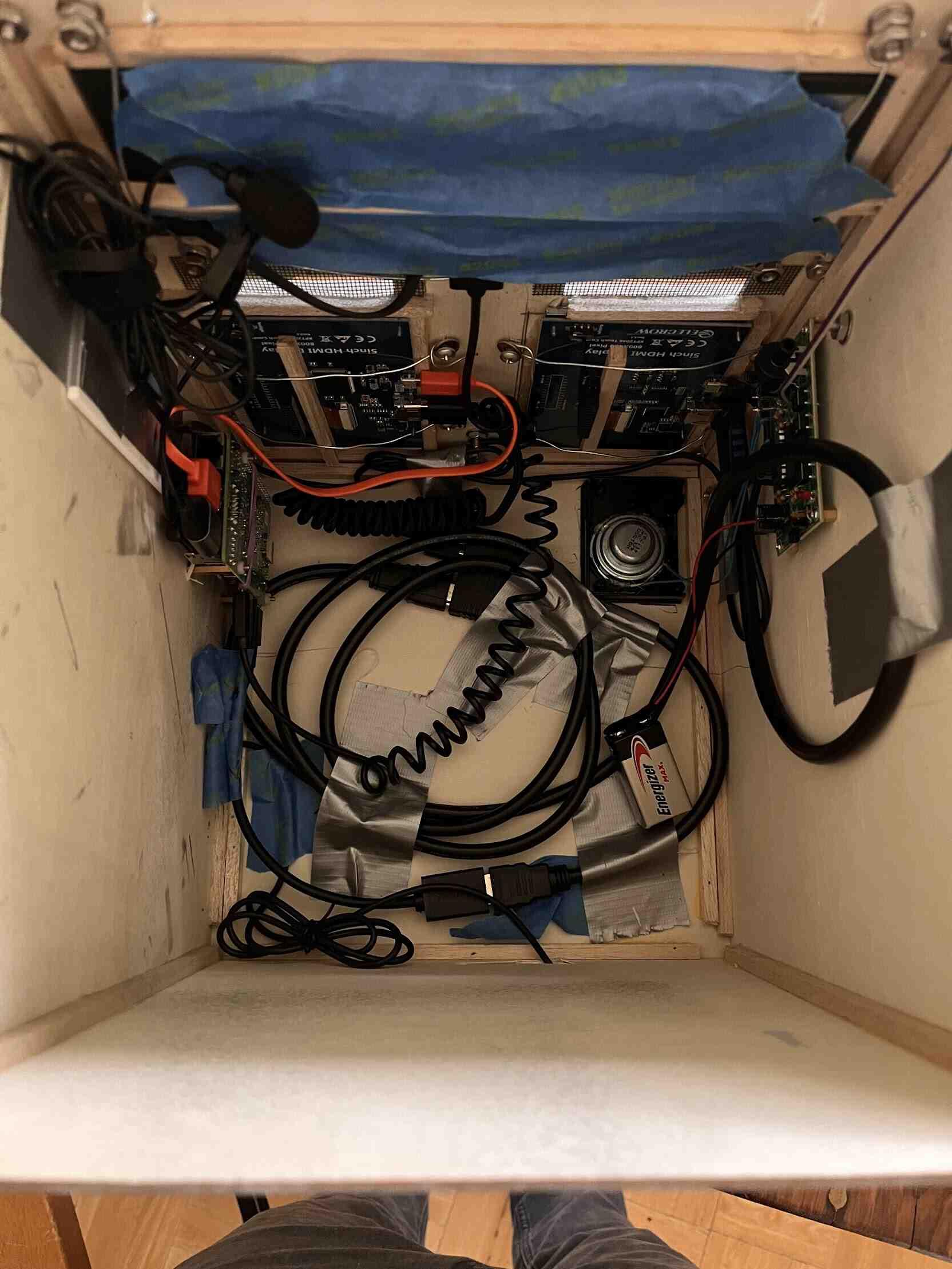
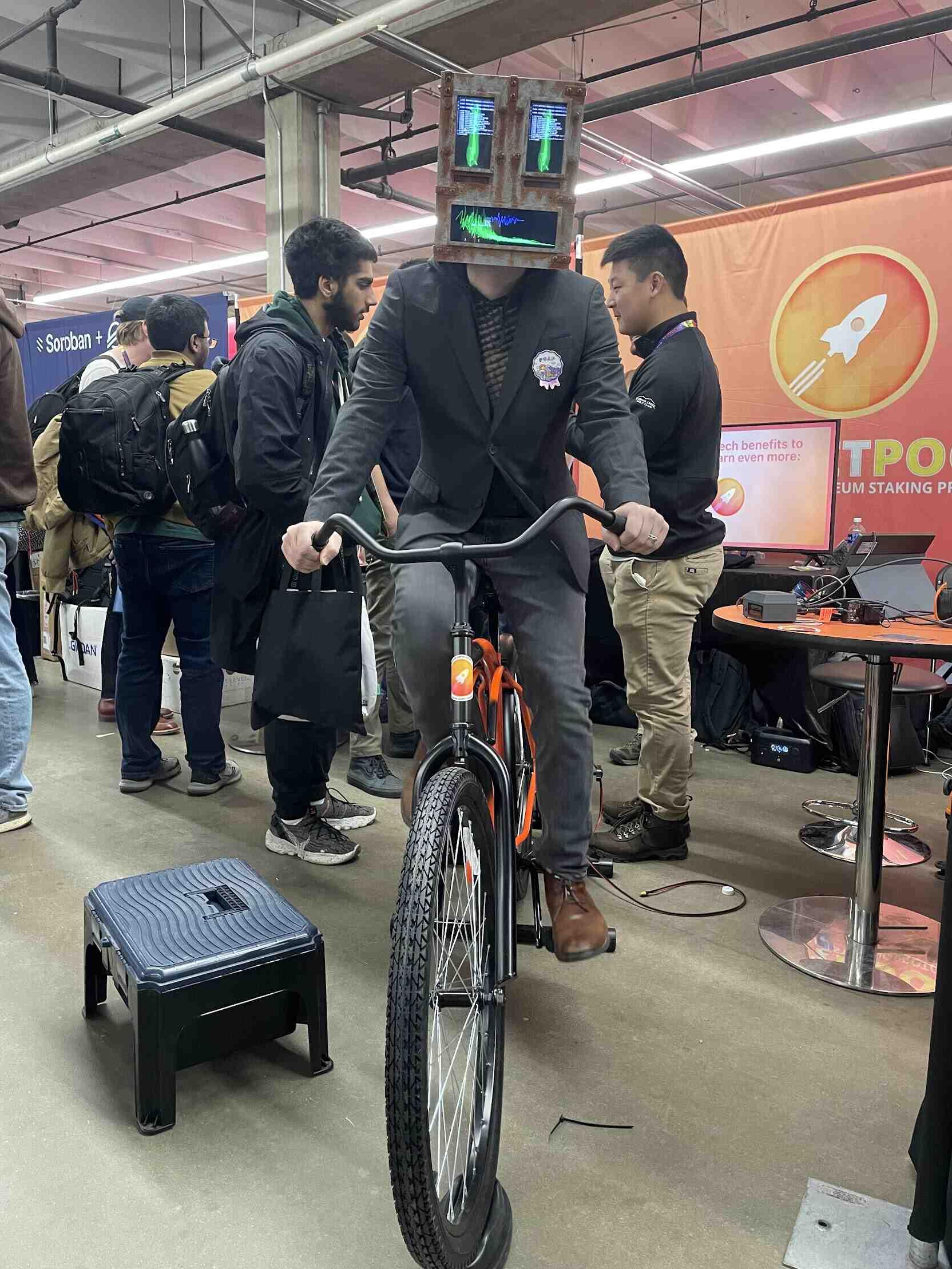
Wearable Robot Head
A standard wannabe electronic producer should have a electronic head, right? Here we have 3 screens, a Raspberry Pi 4, some microphones, and a lot of hobby-wood and paint.








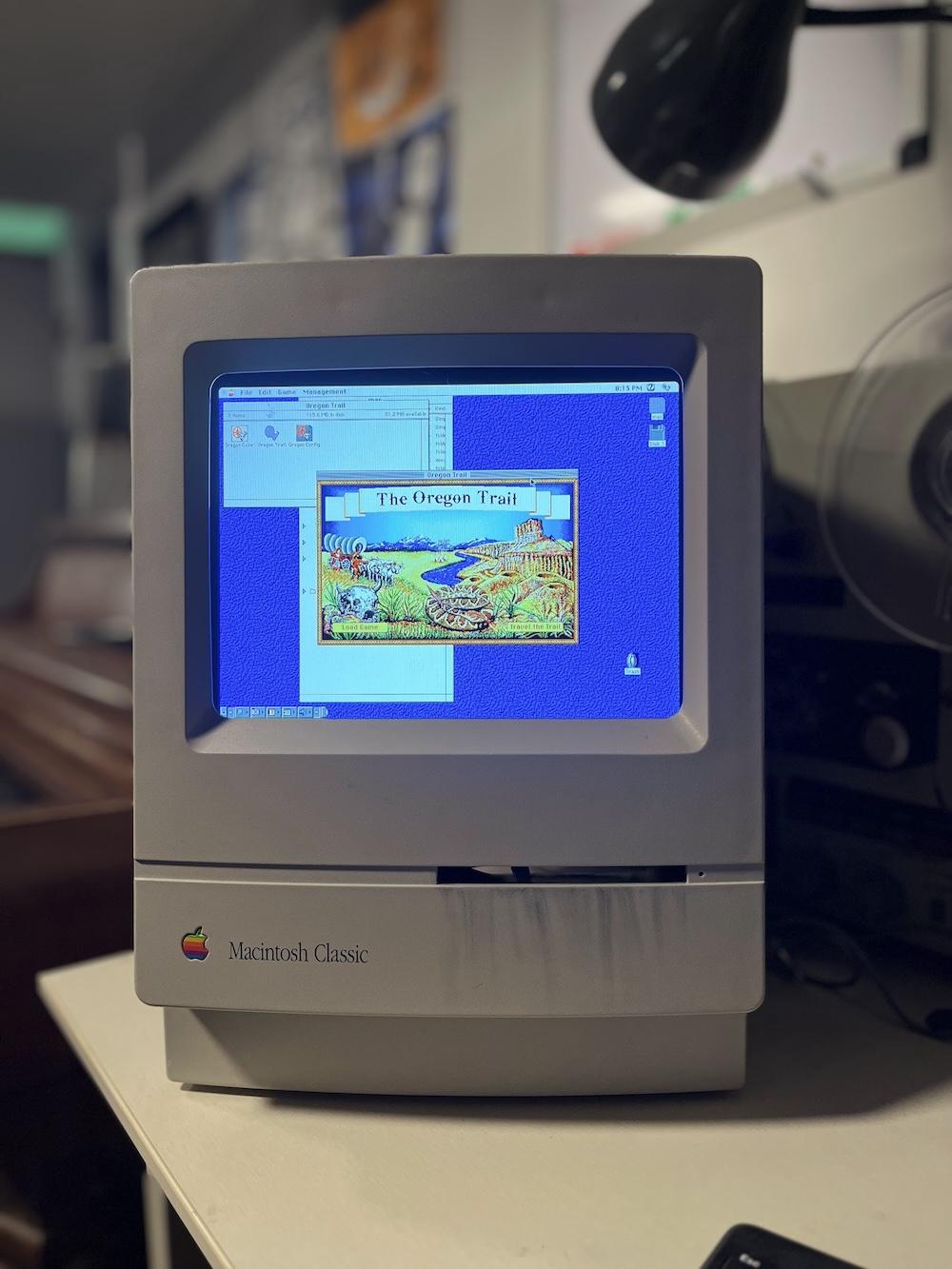
Hackintosh Classic
*Slaps Computer* This bad boy holds every SNES game ever made! It really does! Plus all the Super Mario World hacks you could ever get frustrated at. It's a Raspberry Pi 4 built into a Macintosh Classic case. The screen has been replaced by a modern LCD 4:3 panel, which was fairly hard to find and it still doesn't fit exactly, so the overscan is set high to accommodate. It also contains a powerful Intel-based Linux computer that runs Vjay software and general desktop research for electronic projects.